Shadow DOMとVirtual DOM
Shadow DOMとVirtual DOM、影と仮想、何となくニュアンスが似ているため分かりにくい、そういう声を聞きました。
そこで、一介の風俗解説本の著者が分かりやすく両者を説明する方法を考えてみました。
現実にあるのが影(Shadow)、現実にないのが仮想(Virtual)
色々と自分の中で整理した結果、現実に存在するかしないかで区別すると、理解しやすいと考えました。
要するに、言葉にしてみると次のような考え方です。
- 影は現実に存在しているので、Shadow DOMも実際のDOMツリーには確かに存在している。
- 仮想は現実に存在していないため、実際のDOMツリーにも存在しない。
それでは、上記を踏まえた上で、実際の例を見てみましょう。
存在しているけど、触れられないのが影
Shadow DOMの役割は、Shadow DOM 101 - HTML5 Rocksの冒頭にも書かれている通り、DOMツリーのカプセル化です。
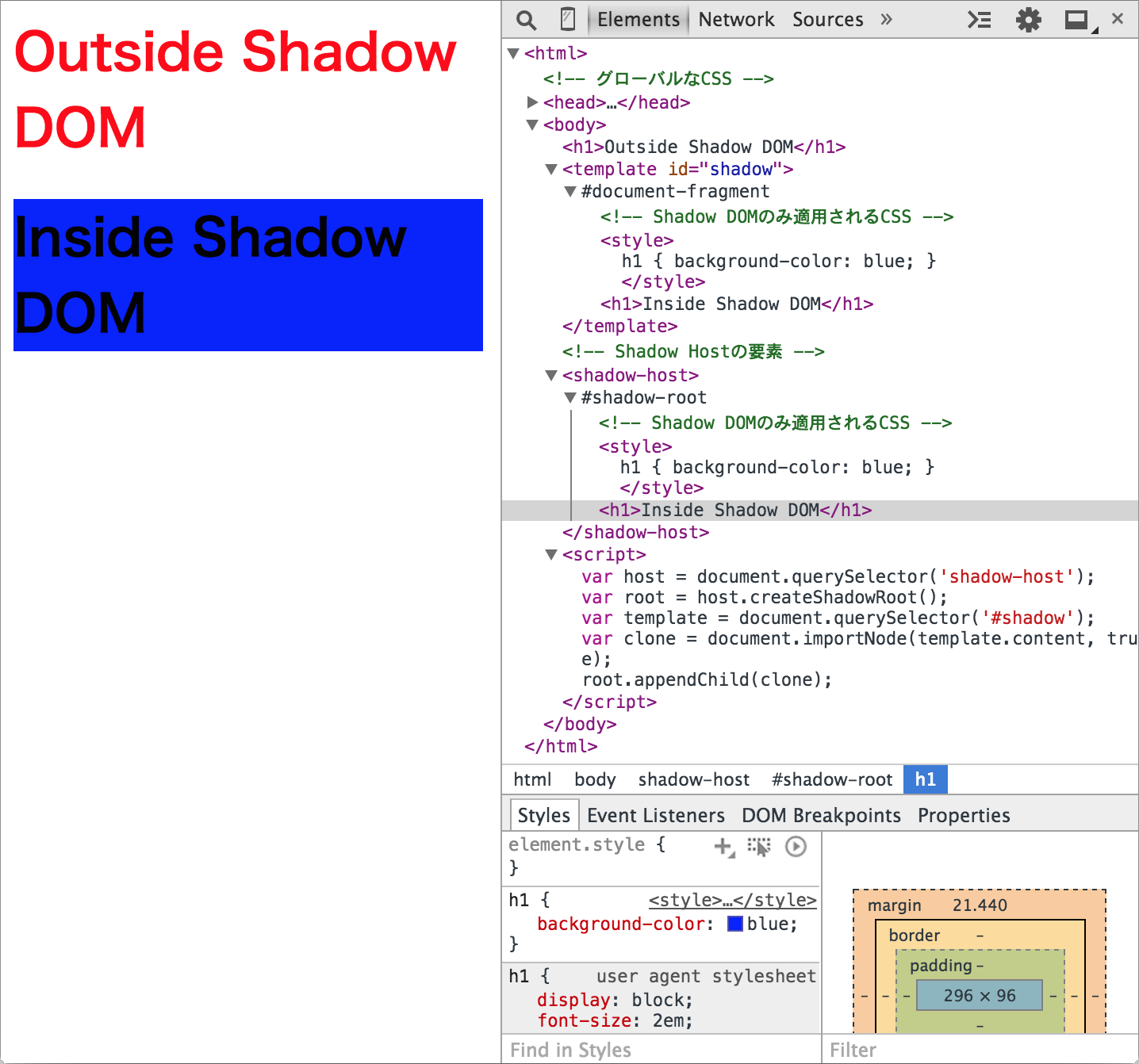
<html> <!-- グローバルなCSS --> <style> h1 { color: red;} </style> <h1>Outside Shadow DOM</h1> <template id="shadow"> <!-- Shadow DOMのみ適用されるCSS --> <style> h1 { background-color: blue; } </style> <h1>Inside Shadow DOM</h1> </template> <!-- Shadow Hostの要素 --> <shadow-host></shadow-host> <script> var host = document.querySelector('shadow-host'); var root = host.createShadowRoot(); var template = document.querySelector('#shadow'); var clone = document.importNode(template.content, true); root.appendChild(clone); </script> </html>
たとえば、 上のようなHTMLをブラウザで表示すると、次のような表示になります。

インスペクタに#shadow-rootが表示されている通り、Shadow DOMで作られたDOMツリーは確かに存在しているのですが、人は影に触れることができません。
そのため、Shadow DOMの外部で定義されているCSSは、Shadow DOM内部に触れることができないのです。
実際に存在しないのが仮想
次にReactを使ったVirtual DOMを見てみましょう。
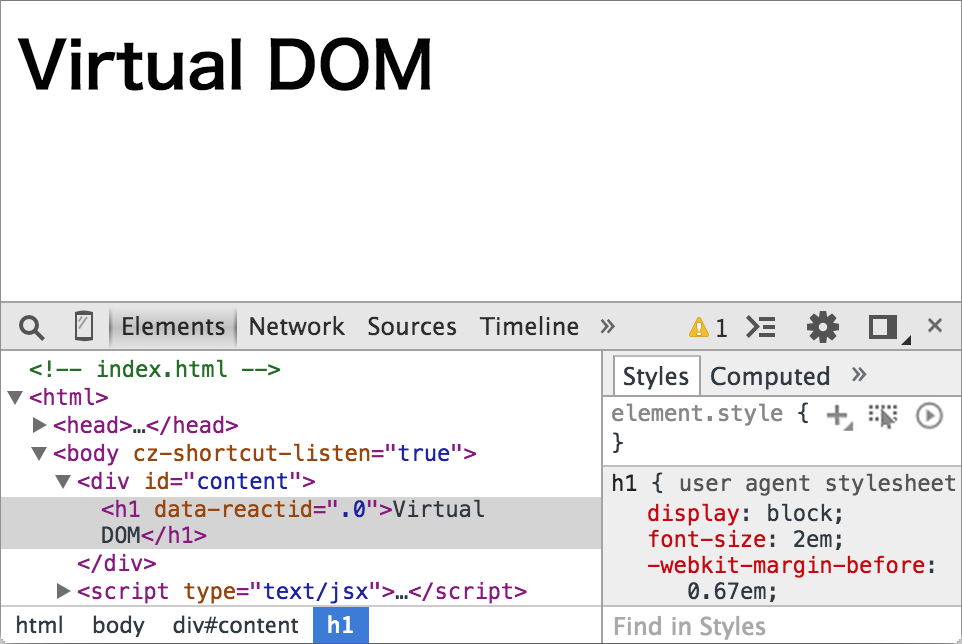
<html> <head> <title>Hello React</title> <script src="http://fb.me/react-0.12.2.js"></script> <script src="http://fb.me/JSXTransformer-0.12.2.js"></script> </head> <body> <div id="content"></div> <script type="text/jsx"> var VirtualDOM = React.createClass({ render: function() { return ( <h1>Virtual DOM</h1> ); } }); React.render( <VirtualDOM />, document.querySelector('#content') ); </script> </body> </html>
上の例では、<VirtualDOM />という仮想DOMを作成しています。しかし、実際にそんなDOM要素はHTMLに存在していません。

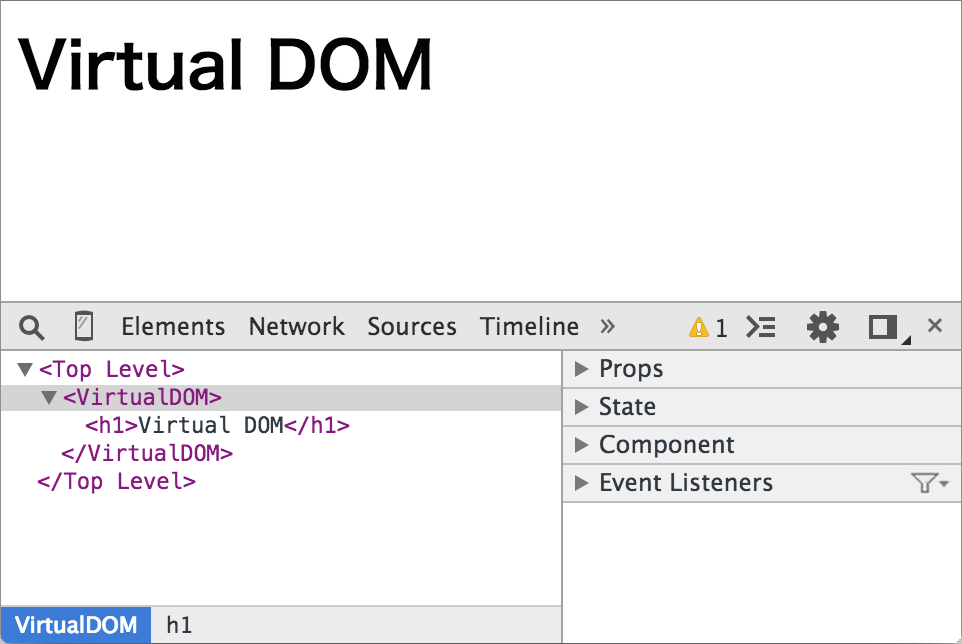
しかし、React Developer Toolsを利用すると、<VirtualDOM />を確認することができます。

仮想DOMはあくまで仮想世界の存在であり、実際のDOMツリーには存在しませんが、Reactによって指定されたDOM要素に埋め込まれることで、その中身のみを現実世界のDOMに写し出すのです。
要するに、仮想DOMを作り出すJSライブラリ専用のDOMと言えます。
まとめ
なんとなく、最近自分でも疑問に思っていたShadowとVirtual DOMについて整理してみたのですが、これで理解できるでしょうか?
というわけで、みなさまDOMについては分からないけれど、風俗についてはよく分かるFuzoku実践入門を宜しくお願いします。

Fuzoku実践入門: 裏打ちされた知識で正々堂々とデビューする
- 作者: 村雨秋乃
- 出版社/メーカー: 村雨秋乃
- 発売日: 2014/11/01
- メディア: Kindle版
- この商品を含むブログ (4件) を見る